
Soundbar of the Gods
Role: UX Designer
Employer: Creative Labs
About the soundbar
Dubbed the “Soundbar of the Gods” by industry experts and recognized for its extreme sound fidelity, Sonic Carrier was one of Creative Technology’s high-end home-theater sound systems. With a built-in Android TV operating system, users can control audio settings for music and streamed videos. Additionally, they can also control the soundbar from their phones through a mobile application (Sound Blaster Connect). This mobile application has also been used to control other audio products by Creative.
Team structure
- A large group of over 50 people.
- The immediate design team includes three UX Designers working on this product’s TV and mobile application design.
Challenges
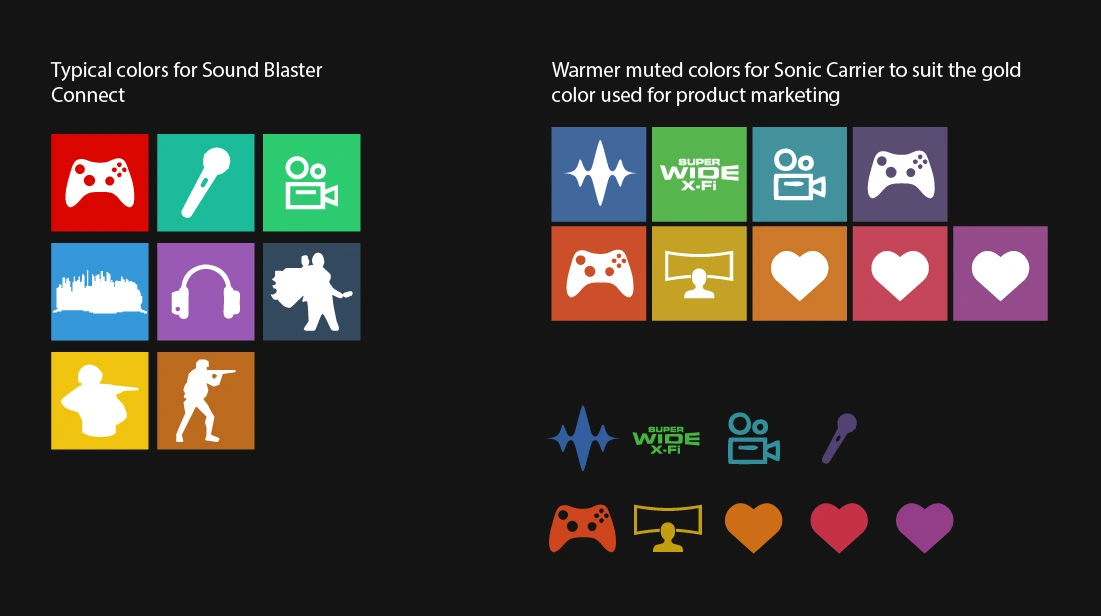
- Adjusting the design system for branding purposes: This involves maintaining consistency with the existing design system for the other products while also adjusting it to apply the brand guidelines of this specific product.
- Defining TV interface design elements for the customized Android TV OS theme and its pre-installed application for adjusting the sound settings.
- Consistency with the mobile interface: It would need to have a similar look and capabilities to the mobile interface.
- Technical limitations to what can be changed in the Android TV operating system interface.
Process
- Understanding the product and requirements from the product managers.
- Adjusting from an existing palette and design system to fit the product.

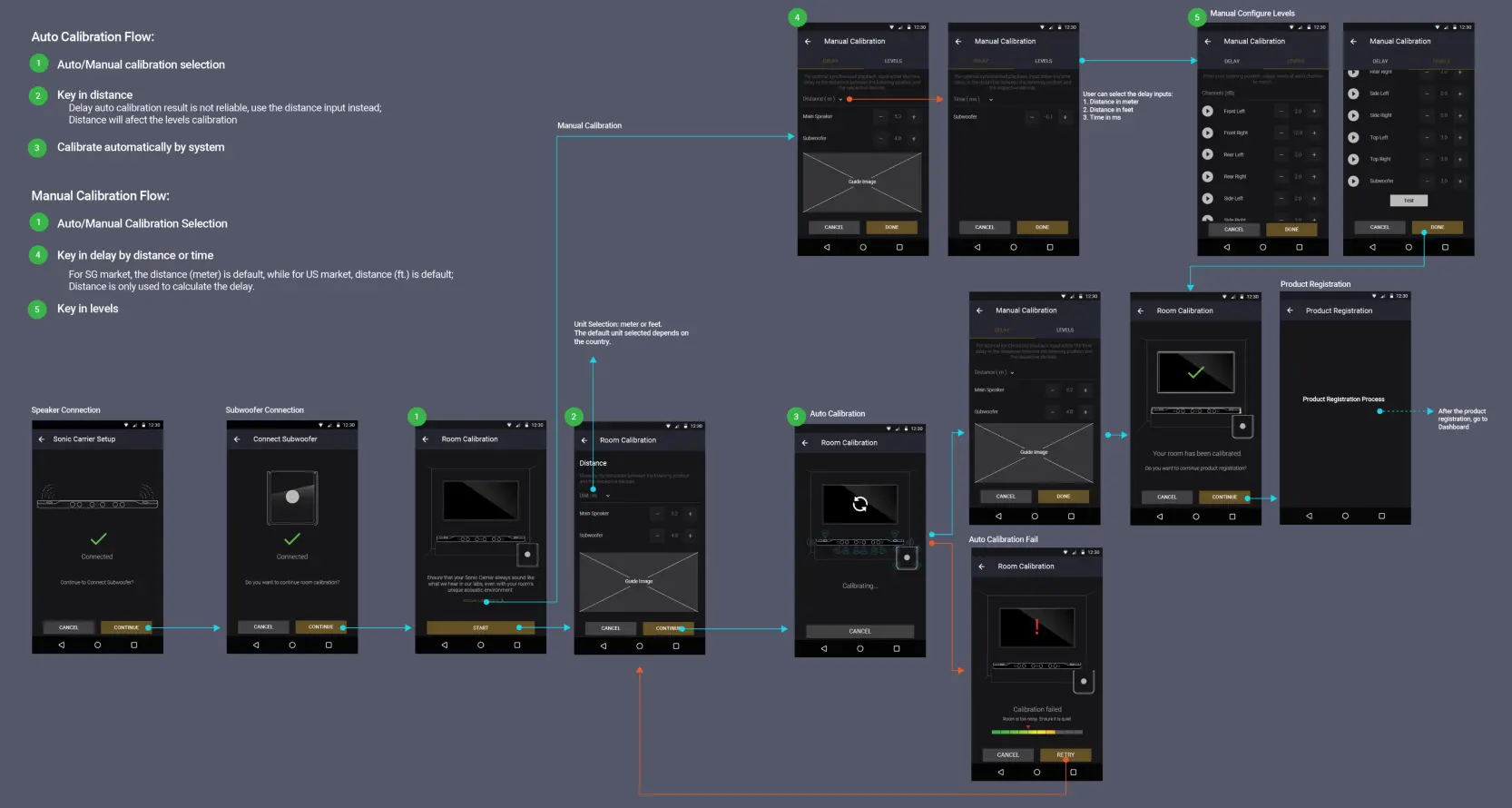
- Defining user flows for this soundbar in the existing mobile application for Creative’s products.
- Designing the mobile application screens.

- Adjusting the flows for mobile into TV design.
- Testing and understanding the design elements for TV.
- Creating wireframes for both the TV application and the TV OS.
- Iterating and testing prototypes.
Designing for TV interfaces

Considerations for TV Interface Design
- Distance from the screen and resulting font sizes were tested.
- Navigation: While some users may have a mouse-like pointer, it must also be navigable for people using the up, down, left and right arrows.
- Visual hierarchy: If the user navigates through arrows, elements in focus should be very high on the visual hierarchy.
- Gradients: With some television screens, colored gradients may result in unintended color bands if they have too little changes in colors but are spanning over a large area. Hence, some of the gradients, especially those in the background, were tested on various television screens.
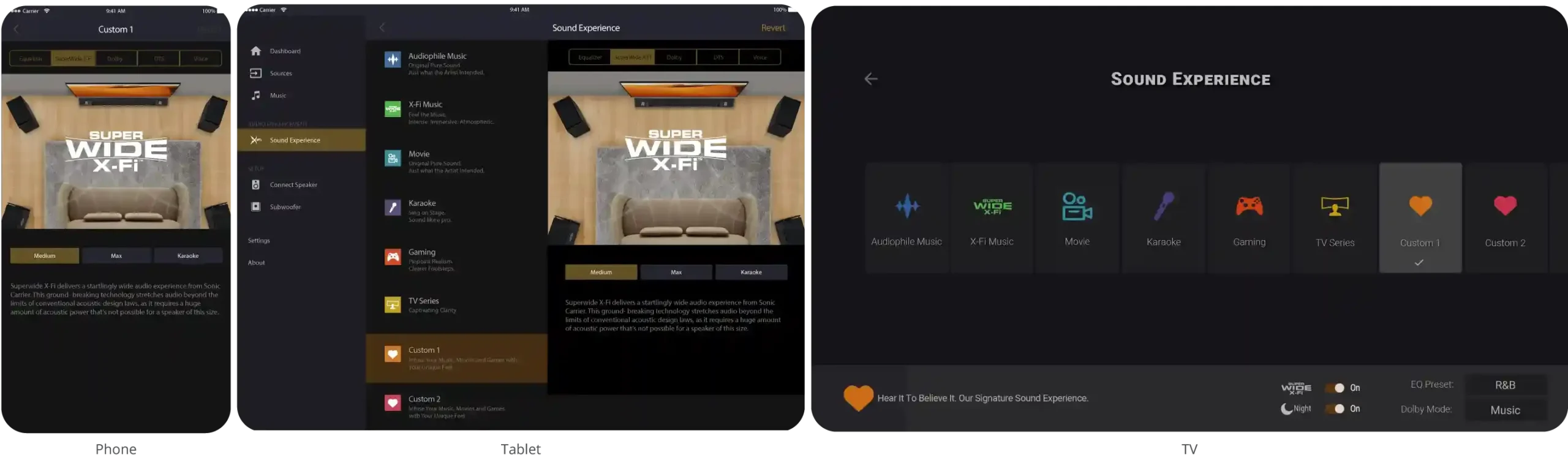
Mobile-to-TV Strategies
- Content reduction. (E.g., some images were removed from the TV application.)
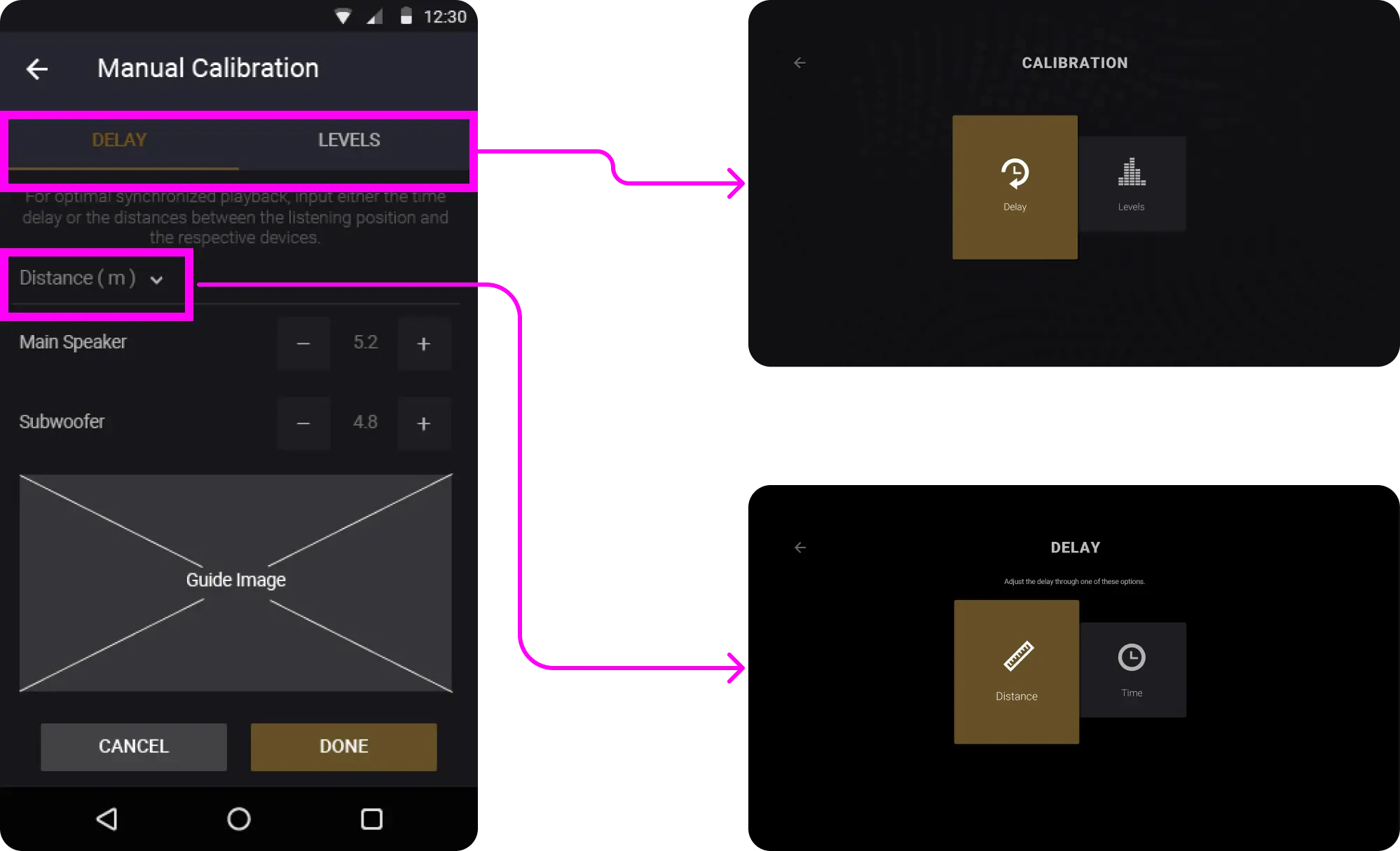
- Vertical to horizontal lists. (E.g., the list of sound experience modes.)
- Rearranging tabs and nested drop down options into multiple pages.

- Customizing the Android TV OS theme, so that the OS also feels like it is part of the product.
- Directing the user to our Settings for the Soundbar instead of the Android TV Settings.
- To reduce confusion, some Android options were hidden but still available in the TV OS.

